I love optimizing my page’s load time.

Here are some tricks I use.
1. Compress Images
I usually compress my images. Especially images that are used as thumbnails.
I use tinypng, but other websites exist.
I have seen portfolio websites where the only reason it takes 5-10 seconds to load is that many high-quality images are used as thumbnails!!
Not good.
2. Watch the Network Activity.
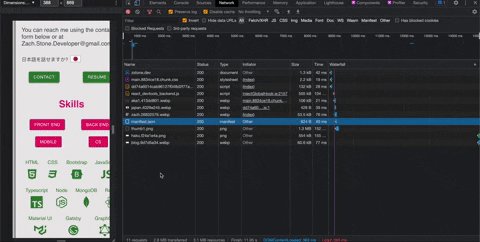
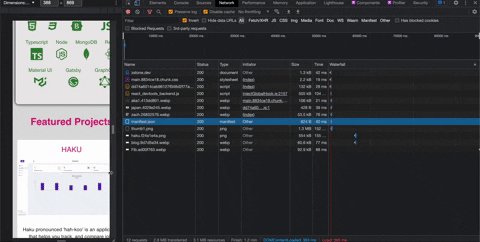
Recently I ran my portfolio website on Chrome, checking the network activity tab.

Uh oh!!! That 404 (bad request) is costing me 40ms on every load!
I updated the image URL and saved 40ms!

3. Use Lazy Loading
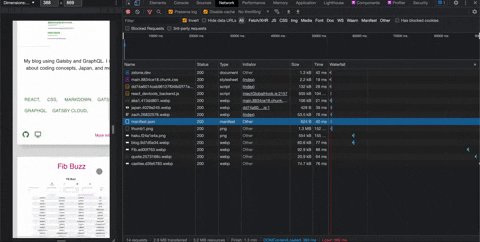
My blog posts on my portfolio are displayed as gifs… gifs can be costly to load!
Here is what the page loads like with the gifs rendered with your regular img tag

The load time is

Those gifs are blocking the site’s initial load. All of that for images that the user will not see until much farther down the page.
Let’s add lazy loading.
// react component
<CardMedia
... some react stuff ...
loading="lazy"
/>
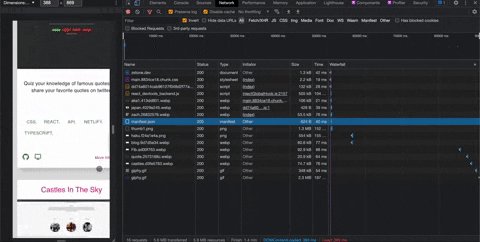
Watch as the images load once the user reaches them.

But what about the load time?

The result is


What do you think?
Did you enjoy this post?
Or did I get something wrong?
Feel free to contact me using my website
Have a fantastic day!